Ready to rock wearable tech design in 2025? It’s time to make tiny screens do big things because who said your wrist can’t be as smart as your phone?
With evolving technology, gadgets which were used only by tech enthusiasts are now an everyday essential for millions of people. In 2025, the growth of wearable tech will continue to rise even more and more, from smartwatch on your wrist that helps you track your steps to fitness trackers that monitors your sleep. And with all this evolution comes the challenge for designers!
Wearable tech design is as important as the technology itself because without proper User-Interface (UI) design and User-Experience (UX), the users won’t understand the functions and the usage. Creating functional and visually engaging user-experience and interfaces for these small screen devices require innovation, creativity and understanding about users need.
From the bulky smartwatches to the sleek and multifunction touchscreen devices wearable tech has changed so much. Before diving into the designing part, let’s first check out few important stats about wearable tech designs
- The wearable tech market is expected to surpass $100 billion by 2025.
- Approximately 38% of smartphone owners now use smartwatches.
- 60% of wearable owners use devices primarily for health and fitness tracking.
Table of Contents
Challenges of Wearable Tech Design: Small Screen, Big Expectations
You might be wondering, “It’s just a small screen which needs to be designed.” AHEM! AHEM! Think again because designing for wearables is a completely different ballgame compared to mobile apps, websites or social media. Let’s take you on a roller coaster ride through the challenges designers usually face in wearable tech design.
Small screen challenges
The screen of a smartwatch is tiny usually between 1.5 to 2inches. Which means there’s very little space to display various information without cluttering or confusing the user. Designing for smaller screens require smart design choices.

The concept of minimalism works the best here. Strip away all the unnecessary clutter and focus on the essential information only. 80% of smartwatch users check notifications multiple times a day, highlighting the importance of text readability. So make sure that the users don’t have to squint their eyes to read the text. Apart from text, another important interaction point is tap or the swipe, which means the size of the buttons and icons is equally vital.
Interface design
Wearable devices are meant to be used on the go which means users need instant access to the information. Therefore the design should be such that it offers fast and instant access to the features and information. Provide the users with the ability to interact with few simple gestures like swiping or tapping.
For a wearable to be successful, it should feel intuitive to use even when users are walking, jogging, or cooking. 3 words to sum it up… Simple! Quick! Effective!
The silent design challenge
Battery life! As small as this issue sounds, the more frustrating it is to the users to charge their devices again and again. Wearable tech is used for multiple purposes like GPS tracking, health monitoring, constant oxygen level check-up, check notifications or even make a call. Which means quick battery drain and this places a constraint on the features designers can use.
To create battery-friendly interfaces and stop your battery to drain quickly, minimize the use of animations, optimise the display brightness level or give an option to the user for dark modes which will additionally help to conserve power.
UI/UX for wearable tech design – Small details that make big difference.
Because of the tini-tiny screen, every pixel counts when designing for wearables. With limited space and constant user interaction, design choices significantly impact the overall User-Experience. After all the important part is that the design should be User-friendly.
Prioritize Hierarchy
When the screen space is limited, Hierarchy is your best friend #BFF. Design with a clear hierarchy system in your mind which means showcase the most important information first and rest all details in the secondary screens. For example, in a fitness app, the user’s heart rate and the steps count is the primary focus while the other details like calories burned, distance travelled or the route taken can be tucked away in menu options.
Gesture friendly
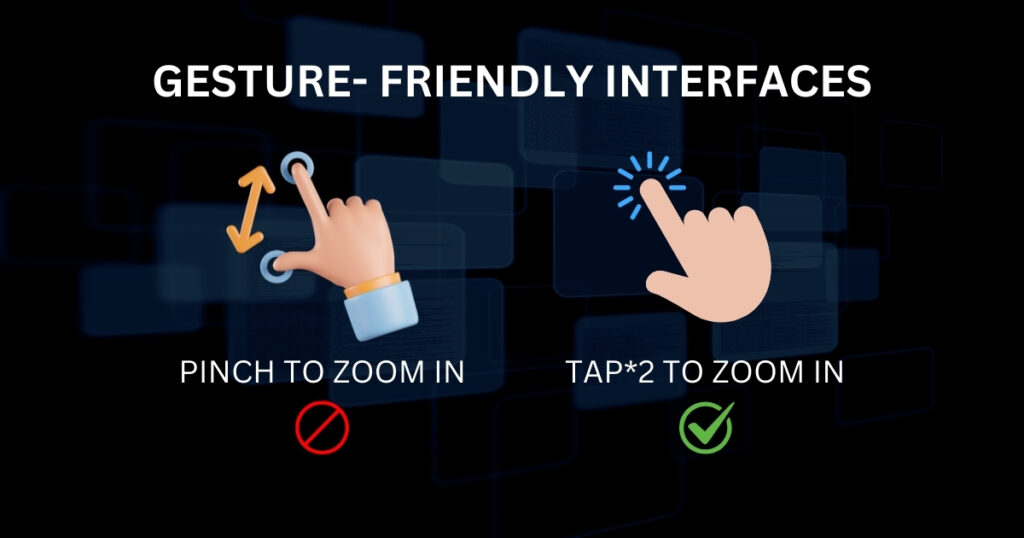
Wearables especially like smartwatches are usually controlled with gestures. Incorporate designs that are gestures friendly like tap, swipe or rotary actions. Try avoiding complex gestures that require more than one finger. For example, for zooming in and out, avoid the complex pinching in and out gesture. Instead use simple gestures like double tapping.

Optimise the experience for swipe based or scroll based navigation. Use features like haptic feedback which allows the users to feel when they select something or when the screen change through vibration or subtle movements.
Adaptive design
One of the key strategy in wearable tech design is Adaptive design. This involves making sure that your interface adjusts on different screen sizes like smartphone, smartwatches or desktop. The goal is to maintain consistency and functionality. By using adaptive design you can ensure that your app or interface looks and works responsibly, no matter the screen size.
Incorporate Voice and Audio control
Many wearables offer voice based assistants like Siri and Google assistant. Integrating voice commands in your app can significantly enhance the user experience as it reduces the need for the users to interact with the screen.

You can use audio and voice commands even to provide feedback such as confirming a task or alerting the user etc. In 2025, expect voice control to become more prevalent in wearable design. The hands-free functionality it offers is invaluable for users who are on the go and need to perform tasks without taking their eyes off their surroundings.
Tools for Designing Wearable Tech
Apart from the creativity and the innovation of the designer, use of the right tools also matters. Wearable tech design requires constant prototyping, testing and alteration to create a responsive and seamless User-Experience (UX). To your relief there are several tools that make this process easy:
Figma
App developed – Fitbit, the popular fitness tracking app, has used Figma for its design process.

Figma has become a favorite tool for UX/UI designers due to its real-time collaboration features and versatile designing capabilities. It also has interactive prototyping feature which makes it easy to create interfaces for small screen like wearable and test various interactions.
Sketch
App developed – Apple Watch apps, such as the Activity and Heart Rate apps, are designed with Sketch.

For designers who prefer a traditional desktop experience, Sketch offers an easy-to-use platform with great support for app design especially for smartphones and wearables. It has plenty of plugins that helps in scaling, resizing, generating interactive prototypes, etc.
Adobe XD
App developed – Garmin’s Connect app, which syncs data from Garmin wearables (like fitness trackers and smartwatches).

Adobe XD allows designers to craft detailed prototypes easily. While designing for wearable tech, designers often have to rapidly test and modify prototypes and Adobe XD’s testing and preview features allows for live feedback and instant alteration helping the designers to refine their designs.
Marvel
App developed – Under Armour’s HealthBox, a fitness tracking ecosystem that includes wearables, uses Marvel to design the user interfaces.

Marvel is another prototyping tool that helps designers quickly create wearable interfaces with high-fidelity animations and transitions. It’s particularly useful for testing how interactions will feel in a real-world scenario before committing to development.
Conclusion
Designing for wearables in 2025? It’s like fitting your whole wardrobe in a suitcase. With wrist gadgets becoming an essential, designers are in-charge for creating intuitive, sleek and fun User experiences. But let’s be realistic, designing for small screens while having a great battery life and user experience is challenging.
But the good news is by adapting things like gestures, voice control, adaptive design and hierarchy, you can make these tiny wearable tech design feel like magic. Remember always test and alter. Use tools like Adobe XD, Marvel, Figma and Sketch for prototyping.
Happy prototyping!

